Do you want to create a shrinking header effect in Elementor? In this effect, the sticky header shrinks as you scroll down the page creating a sleek and modern look.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Navigation Menu widget is activated, to verify this visit Plus Settings → and Search for Navigation Menu and activate.
Learn via Video Tutorial:
To do this, add the Navigation Menu widget to the header template and set up the layout as per your requirement then follow the steps –
For instance, we’ve created a header with the Site Logo, Navigation Menu and Header Meta Content widgets of The Plus Addons for Elementor.
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
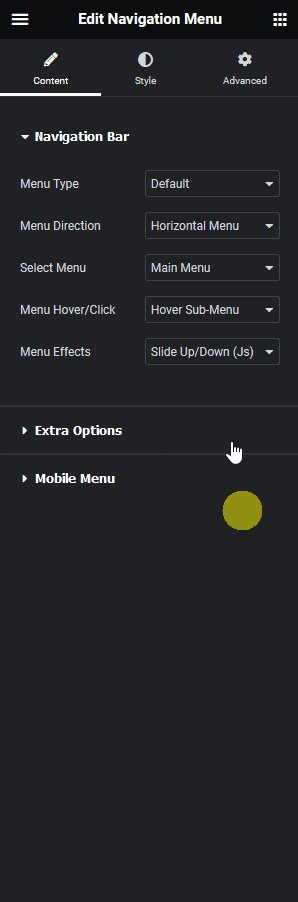
1. From the Navigation Bar tab, select Horizontal Menu from the Menu Direction dropdown after selecting the appropriate Menu Type. Then add the appropriate menu.
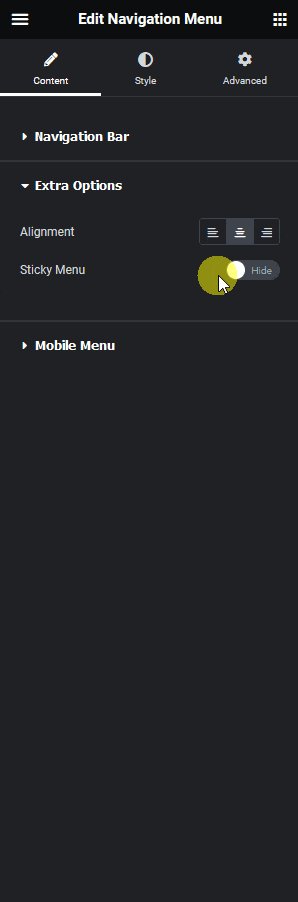
2. After that enable the Sticky Menu toggle from the Extra Options tab.
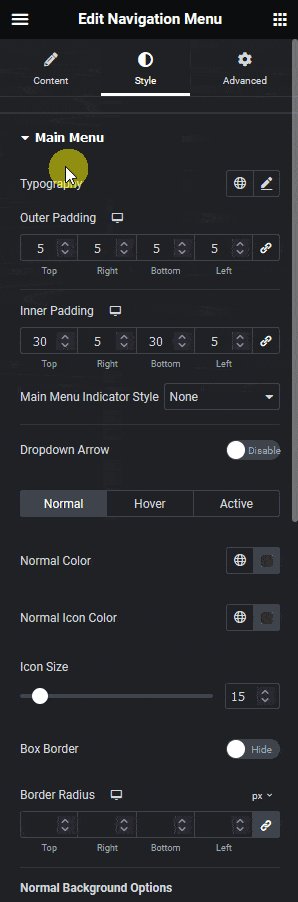
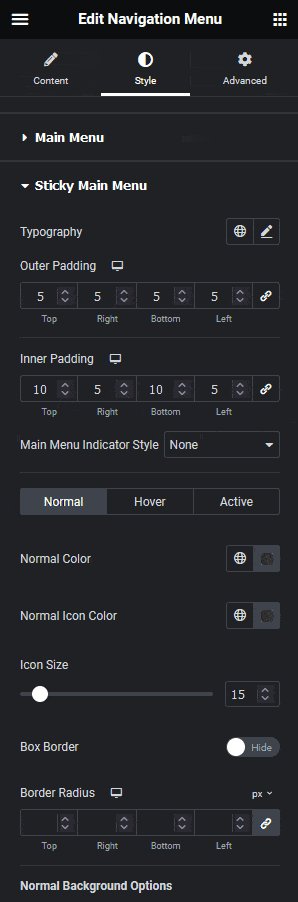
3. Then go to Style > Sticky Main Menu tab, and set a smaller padding top and bottom value in the Inner Padding section than the value set in the Main Menu tab.
Clik here to view.

Note: Make sure you’ve added a background color to the header.
Now when you scroll down the sticky header will shrink in height.
Read Further: How to Change Logo in Sticky Header on Scroll in Elementor?